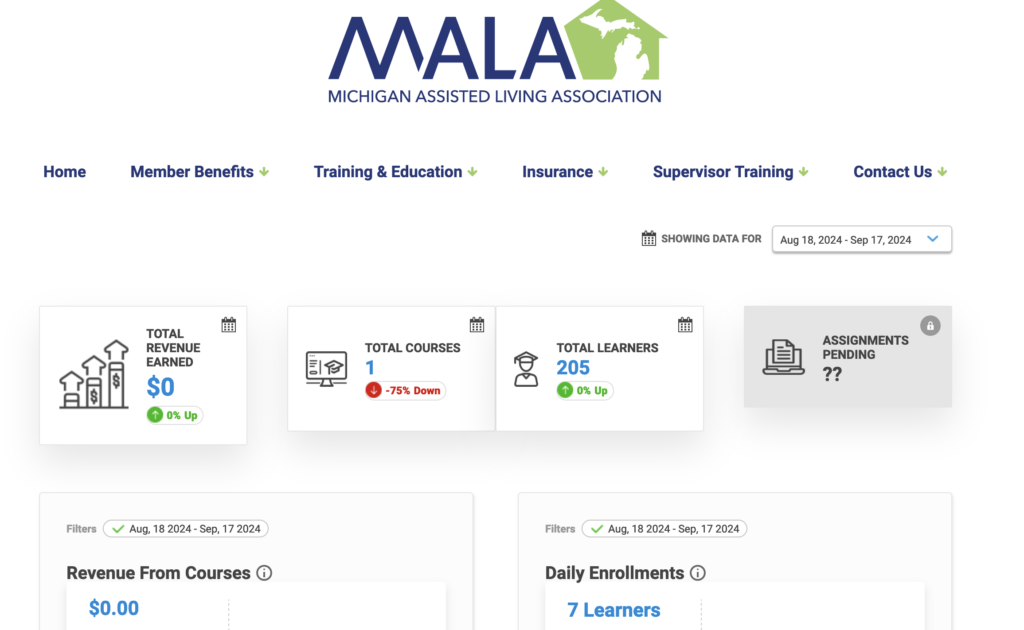
I’ve spent the entire summer and part of the spring, working overtime on LearnDash with two clients. I’ll share some neat new things we developed for them, some how-to tips and an overall deep dive into LearnDash. This article is about LearnDash Plugins, Reporting Pages, Learner Dashboards and more! Because you always want more, right? The example below is from one of our clients, the Michigan Assisted Living Association, which offers both free (and paid) courses for their membership. The LearnDash courses are currently part of their free offerings (we will be migrating paid courses over in 2025.)

You’ve probably heard of LearnDash and if you haven’t, you will. It’s one of the #1 LMS (learning management systems) for WordPress and it’s now owned by the LiquidWeb conglomerate so there’s a lot of heft behind development of this platform. These clients came to me, one of them with LearnDash installed but never used on their site the other having never installed it. I inherited a brand new WP site (with many problems, but we’ll not cover that just now) that had LearnDash installed but no courses in it. The client has courses already in Moodle, which we will be moving over (SCORM content and all!) this winter. In the mean time, they were grant-funded to develop four new courses by September 30th .
The customer developed the course material, but in the process, we determined we didn’t love the bare bones quizzes that LearnDash offers (except for a pre-course survey and post-course quiz). We deployed QuizMaker Pro which has a lot of fun interactive styles – flip pictures, more photos, colors and interactive options. The data from a LearnDash Quiz stays in LearnDash, so we needed a place to store and report on that data, but the additional quizzes have their own data set (one we’re not collecting as they are merely for reinforcing learning during the lesson.)
We spent a lot of time training with the client and co-developing the quizzes, course materials and other options, including styling, design, custom course graphics, and really had a very deep dive in to LearnDash.
- LearnDash has rudimentary elements for quizzes. They work fine, and collect data but fun interactive ones will require QuizMaker Pro plugin
- Purchase and use the Uncanny Owl plugin for more LearnDash features like emailing certificates
- Use the ProPanel and Pro Reporting plugins from LearnDash to create some really sweet reports that tell you everything you need to know about how your learners are progressing.
- Create a Learner Dashboard for managing how learners get back into their courses. This is better than the built in LearnDash one, and I’ll walk you through it.
We also used MemberPress on top of LearnDash to create a truly custom registration form. LearnDash itself has only basic form field options, but MemberPress is wide open and you can layer more than one course per membership, which is great for creating “bundles”.
How to create a Learner Dashboard in your LMS
First off, what IS a Learner Dashboard? It’s the first page a learner goes to when they register or log into your site to take their courses. It should list all the courses they are enrolled in (this is dynamic so it only puts the ones they have enrolled in there), it should let them see and download their certificates (if you are using them), it should welcome them to the site, contain links to other pages they might need, such as a resource link page, or your video blog on YouTube, and help desk information.
You’ll need:
LearnDash and Pro Plan option turned on
Uncanny Owl Toolkit plugin
- Create a new page. Call it [your business name] Learner Dashboard
- Opening paragraph, insert the block from MemberPress that contains the User Profile name
- Welcome the user with what this dashboard is and how to use their courses. Put in contact information for your help desk people and any resources or links to resource pages.
- Below that, insert the Uncanny Owl Course list and on the sidebar, set it to Enrolled courses.
- I like the UO one because it’s a list, and the toggles on the left allow the user to open the course to see the exact lesson they left off at and go right there.
- Below that, insert the Uncanny Owl Certificate list (it will list all certs the user has so they can download them as they need them)
- Format the page with a header
- Set THIS page as the MemberPress account link page (the settings area) as this will replace their account page as the destination when a user either registers or logs in.
- Include this page link in your top tier nav bar as “member login” or “member account page”
This Learner Dashboard can be customized with all sorts of things. If you’re using a single page to log in, you can include login links (to MemberPress or Azure AD if you’re using a SSO solution) at the top of this Learner Dashboard; once they log in, the rest of the content will appear below this, if you set these items to appear upon login.
This learner dashboard style was a game changer, it’s way better than the built in LearnDash modules. And you can build out this page with whatever you need on it as you go along.
Create a LearnDash Custom Reporting Page:
A custom reporting page for admins is a great tool. If you just want a dashboard, load the LD Pro Panel plugin and customize your regular WP dashboard with all the modules like course progress, user search, course stats, etc. This is good if you just want your admins to see this AND they know how to customize their own WP dashboard when they log into the admin area.
If you want a report page you can send your admins to (a single page), you can build out this reporting page with a TON of great items (and this is even BEFORE you get to the LearnDash Pro Reports plugin!)
- Create a custom page, name it [your business name] Course Reporting
- Insert the ProPanel blocks (all of them) on this page. Move them around until you like the arrangement for your admin users
- Insert the LearnDash reports block link and the ProPanel Reports page link at the top of this page – each of these creates a “report printable” style page that you can then print browser to PDF to send to funders, grantors or others who do not have access to your website.
These plugin options for LearnDash are really helpful to build out your course experience for users and for yourself.
I’ll have another article on migrating SCORM content to LearnDash with some additional plugins in the fall, as we’ll be migrating about a dozen courses from Moodle to LearnDash with our clients. Stay tuned for our expert tips!
In short, a lot of hours over six months got our clients from “we’ve never developed a course” to “hey, we have these awesome courses which people are rating very highly!” The biggest time crunch is in developing the course MATERIAL (and while I’m great at styling, designing, setting up, developing, I am not the subject matter expert for most of my clients.) You’ll be working as hard on creating the materials as you will in building your course. But in the end, you’l l have a robust mobile-friendly course series that users will be delighted to take.



