You’ve created your first Woo Commerce shop! Congratulations! That shop page for Woo Commerce is pretty basic – a 3-column grid with your products organized in a few ways. Here’s how to create a custom product page using WordPress + WooCommerce.
Your custom product page can be ANY page on your site – and if you’ve migrated from a PayPal button on a WordPress page, or have another page for commerce, start with that page. Your existing search authority will be maintained for that page even when you add WooCommerce product grids to the page.
Based off of our expertise developing successful WooCommerce stores for our own business AND for our clients, we’ll show you how to create a custom product page for WooCommerce using these easy steps.
Open up a blank page (or another page you want to use as your product page.)
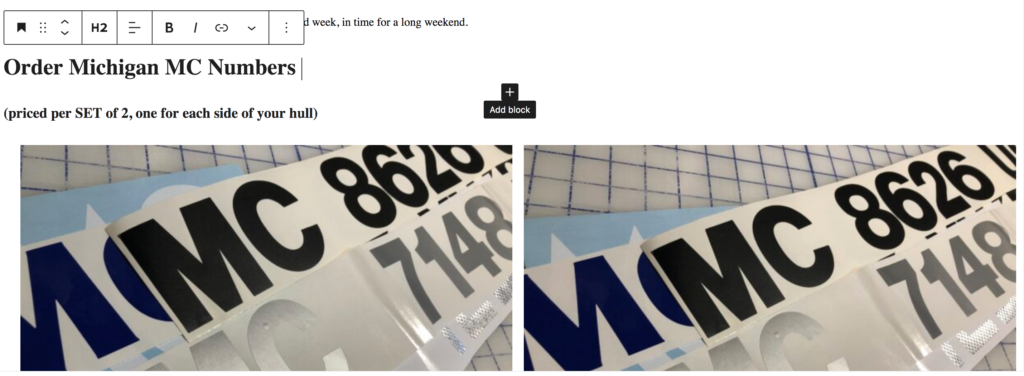
Insert a block in WordPress by selecting the black block +. If this doesn’t show up, put your cursor where you want the block and insert a block with the blue + in the upper left corner. Usually hovering your cursor in the middle of the page activates the + block tool.

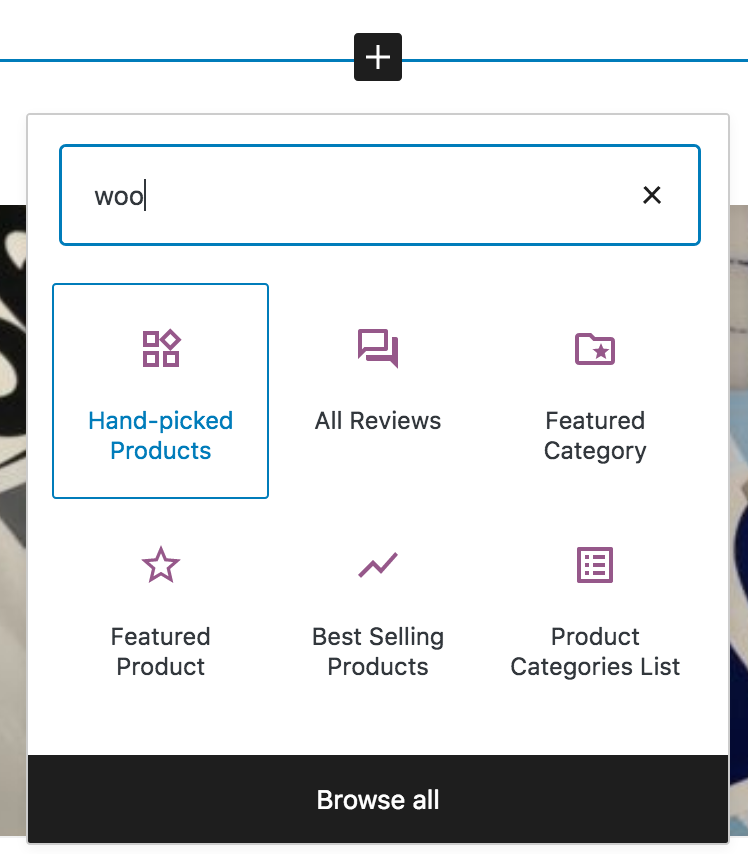
Search the blocks toolbar for WooCommerce.
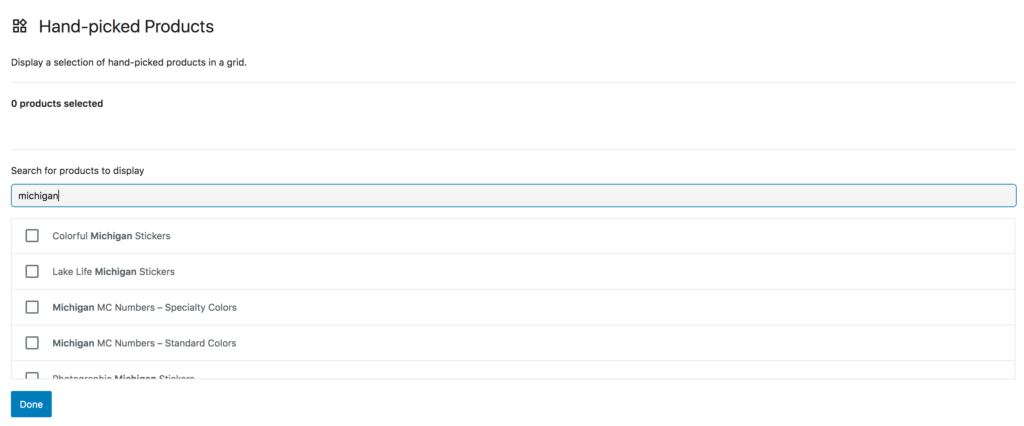
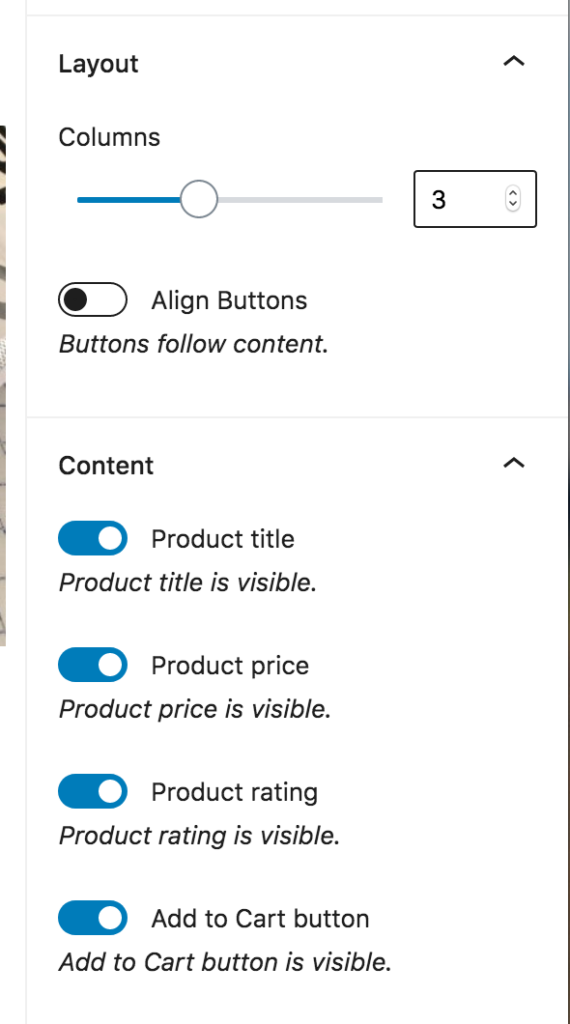
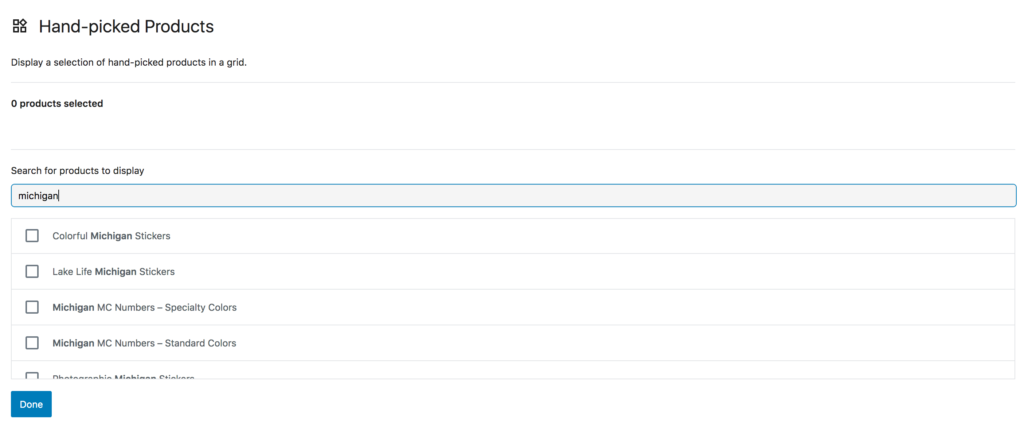
The available blocks will show up. I’ve selected the “hand selected products” option for this example, but you can use products by category, featured products, best selling products. In this example, we’re featuring two products in this first group, followed by a second block of hand picked products that are 3 in a row. In general, 3-product grids are more effective than 4 or more, but in this case, we want to feature just two products in the first block, then insert another 3 for a second block. You can choose however many products you want to include, just by changing the variables here.

The good news is, you can then build your product page with whatever content you want before, in between product blocks or below the product blocks. This allows you to create a rich page with the right information to help your customer purchase the products that are right for them. You can add a call to action at the bottom to capture clients who haven’t found the perfect product (but are ready to become an interested prospect with a coupon or download offer.) You can insert relevant content that help clients buy products (as shown in our example, some commonly asked questions about the products.)
The best reason to do this custom product page is that you can keep a high-performing URL intact (instead of yoursite.com/shop). While you can change the WooCommerce shop page, keeping all the existing content and adding product blocks means that you can retain the best of your search authority AND add new products to your page.
Creating a custom product page for your e-commerce site is important if you’re looking to enhance existing pages.
If you haven’t ever set up your site before now, you might be totally happy with the standard WooCommerce shop pages. But if you want more, this tutorial is a handy reference on how to create a custom WooCommerce product page.
Want more? We offer custom 1:1 training in setup and management of WooCommerce stores. We’ll take you beyond just the tech and into strategy and optimization of your ecomm store.